
配置
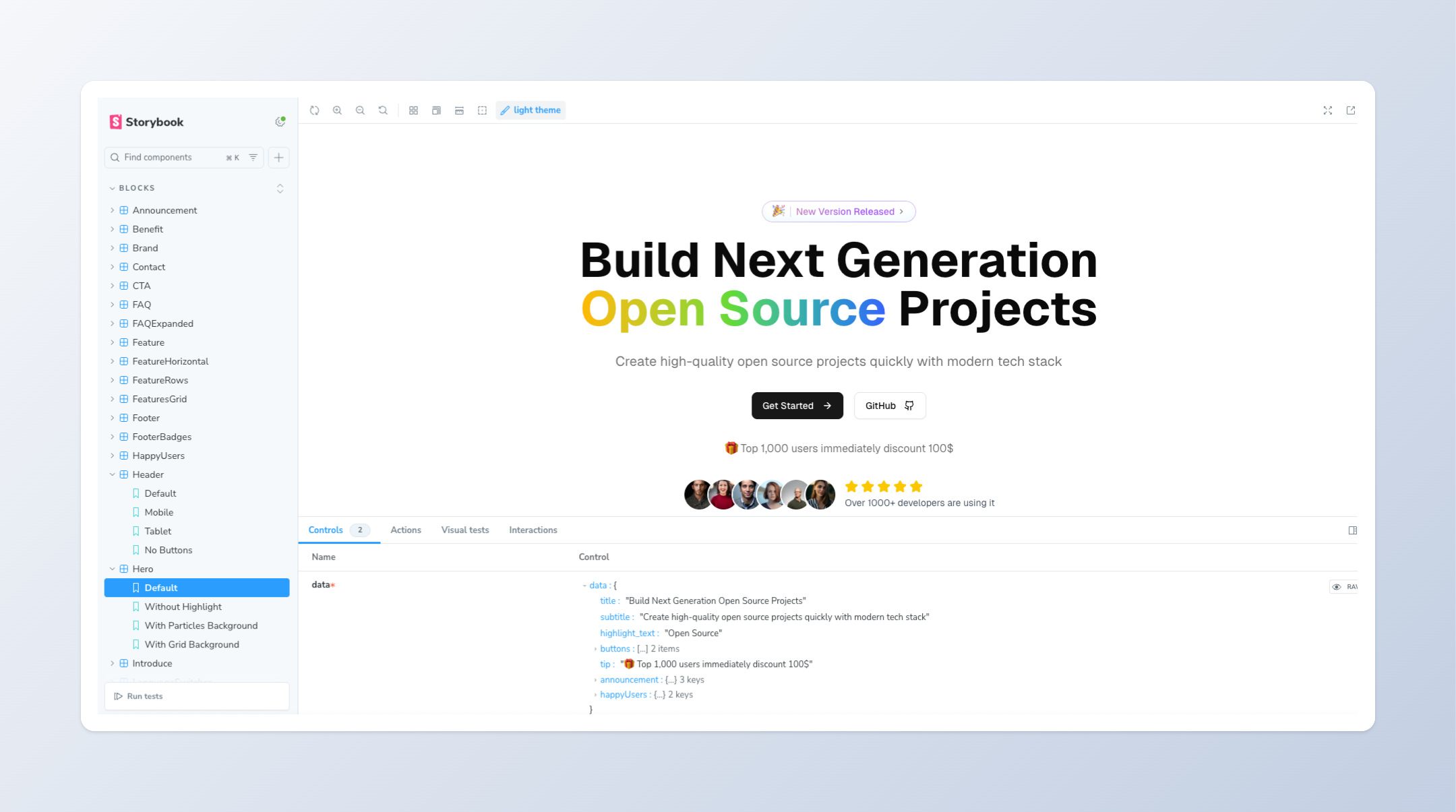
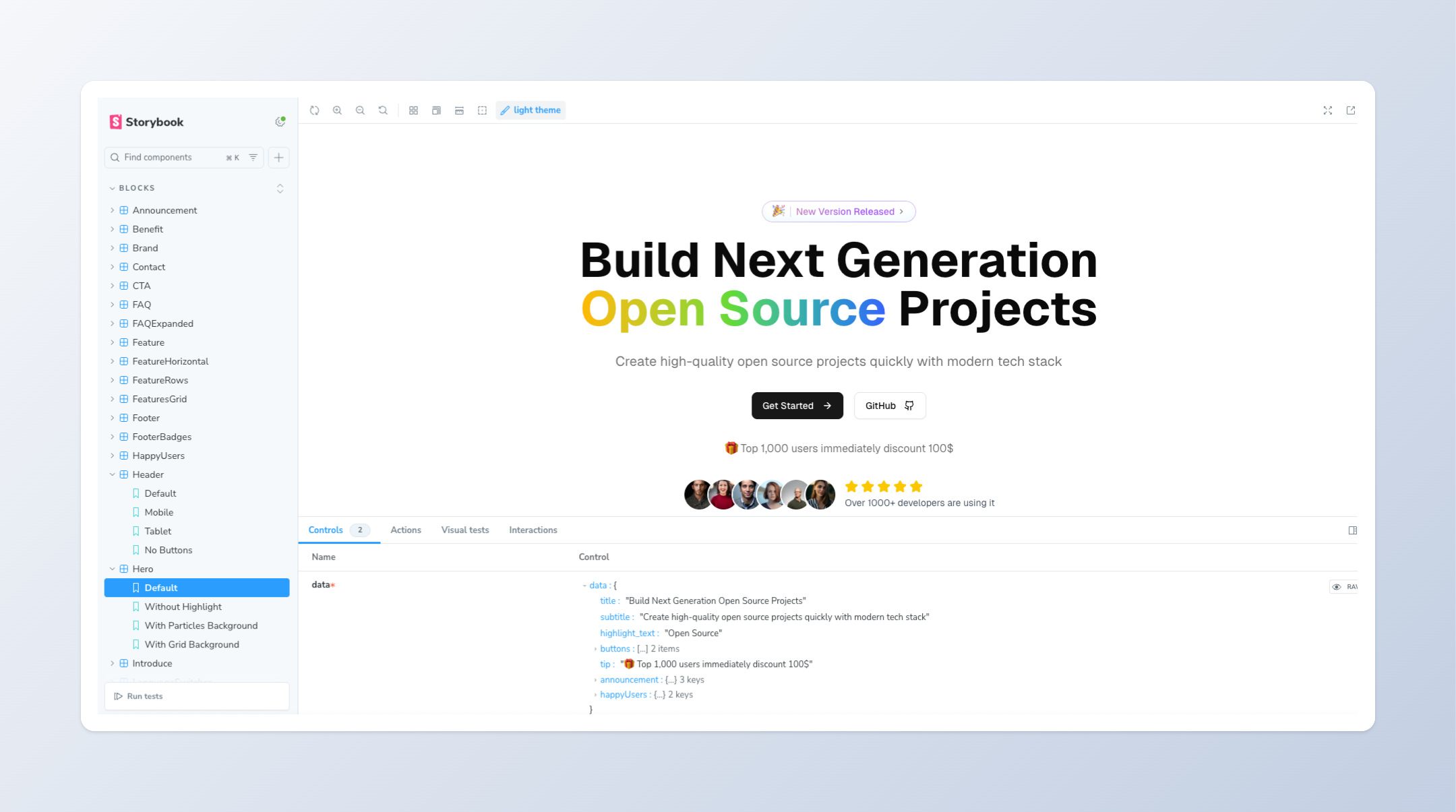
默认情况下,Storybook配置了我们的blocks和shadcn/ui中的每个组件,并允许您与它们交互。它还配置了相关字体和高阶组件,确保您的应用程序和Storybook之间体验一致。开发
要启动应用,请在根目录中运行以下命令:Terminal
添加stories
您可以通过将组件添加到apps/storybook/stories目录来将自己的组件加入工作坊。每个组件应该有自己独立的.stories.tsx文件。
设计系统的前端工作坊

apps/storybook/stories目录来将自己的组件加入工作坊。每个组件应该有自己独立的.stories.tsx文件。