
1. 创建新项目
Terminal
ai-chatbot 的新项目并安装必要的依赖项。
2. 配置环境变量
按照环境变量指南填写您的环境变量。 特别要确保设置OPENAI_API_KEY 环境变量。
3. 创建聊天机器人 UI
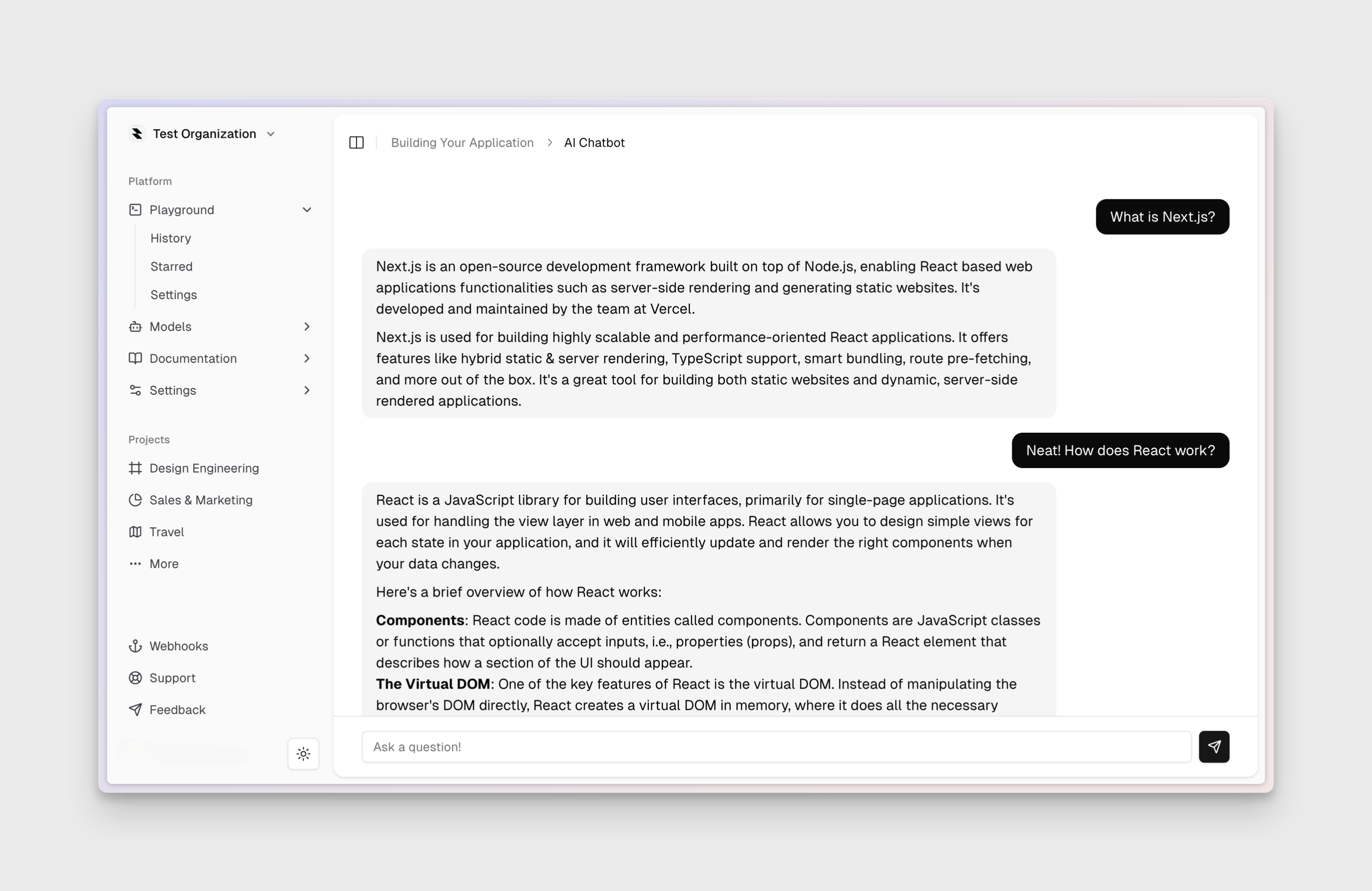
我们将从创建一个简单的聊天机器人 UI 开始,它包含一个文本输入框和一个发送消息的按钮。 在app/components 目录中创建一个名为 Chatbot 的新文件。我们将使用以下几个组件:
useChat来自我们的 AI 包,用于处理聊天逻辑。Button和Input组件来自我们的设计系统,用于渲染表单。Thread和Message组件来自我们的 AI 包,用于渲染聊天历史。handleError来自我们的设计系统,用于处理错误。SendIcon来自lucide-react,用于创建发送图标。
apps/app/app/(authenticated)/components/chatbot.tsx
4. 创建聊天机器人 API 路由
在app/api 目录中创建一个名为 chat 的新文件。这个 Next.js 路由处理程序将处理聊天机器人的响应。
我们将使用 AI 包中的 streamText 函数将聊天机器人的响应流式传输到客户端。我们还将使用 AI 包中的 provider 函数来获取 OpenAI 提供者,以及 Observability 包中的 log 函数来记录聊天机器人的响应。
apps/app/app/api/chat/route.ts
5. 更新应用
最后,我们将更新app/page.tsx 文件,使其成为一个简单的入口点,用于渲染聊天机器人 UI。
apps/app/app/(authenticated)/page.tsx
6. 运行应用
运行应用开发服务器,您应该能够在 http://localhost:3000 看到聊天机器人 UI。Terminal